在前面幾篇看完一些資料視覺化可能會犯的錯、以及介紹了一些突顯重點的小技巧之外,這篇讓我們來快速看看有哪些工具可以來幫助你進行資料視覺化吧。
這應該也是一般大家最熟悉的部分,也就是透過 R, python 等等的程式語言將資料進行分析、以及後續視覺化的呈現。這部分網路上其實也可以找到很多的教學、甚至是線上課程。
另外還有一部份是專門呈現視覺化的前端語法,例如 JavaScript 等等,有興趣的話搜尋一下應該也可以找到不少資料。
另外就是給沒有程式能力的人使用的一些視覺化工具,這幾年最知名的應該就是最近剛做完中文化的 Tableau、以及微軟的 Power BI 了 (不過當然其實還有很多其他的工具)。
網路上也可以找到不少這兩個工具的比較 (例如這篇萬字長文評測),而他們也都有免費方案,有興趣的話其實不妨直接試試看。
而如果你的資料是用試算表存放,那當然也別忘了 Office 軟體、或是 Google Spreadsheet 也都有內建蠻多種圖表樣式可以選擇 (如下圖)。

對這些工具們有興趣的話,也可以參考以下幾篇文章。
最後就是測試工具的部分,目前我這邊想到的也就知有在前一篇 [Day 27] 凸顯圖表重點的小技巧2 有提到的,在版面很有限的行動裝置上,要確保所想表達的重點一樣能夠呈現出來。
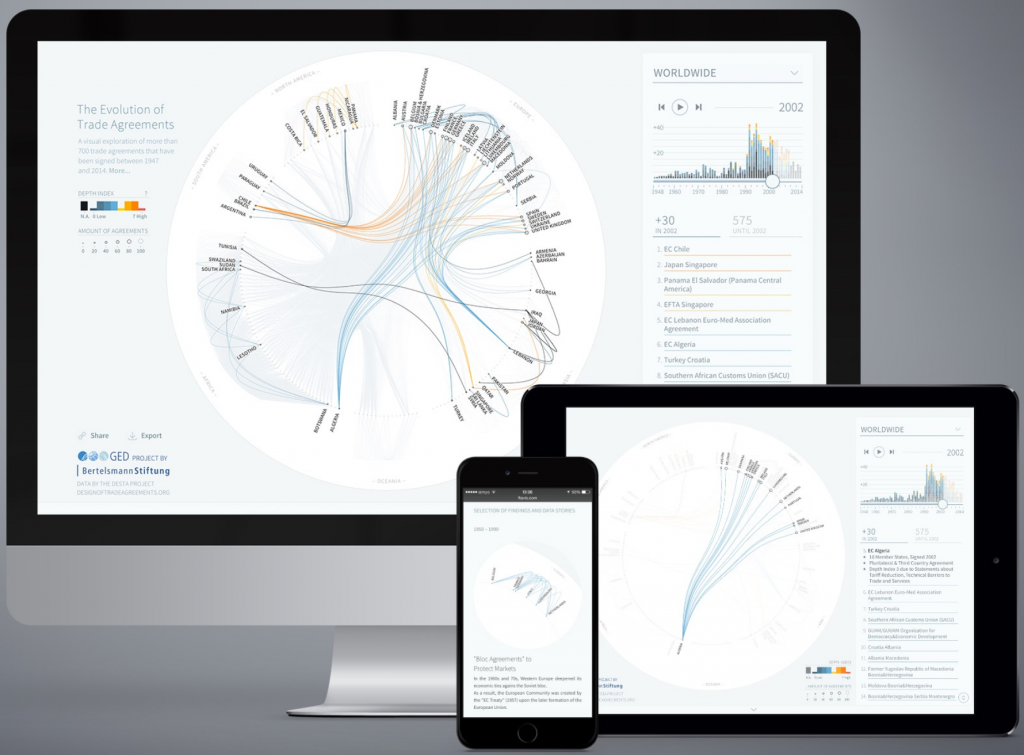
當然如果一開始就有用 RWD 的思維去建構這整個版面,例如下圖 (圖片來源),那其實當然也可以直接使用 RWD 的相關工具去進行測試。

有興趣也可以參考以下介紹行動裝置上可讀性測試的文章們。
